4.8 - Layout
Introduction
Each row and each inner line of a row are associated with a layout. The layout influences several aspects during rendering and editing of activities. Additionally several of the system layers used to draw the row background also use the layout information. The layout can be set by calling row.setLayout(value: Layout) or when using inner lines by returning them via the lines manager of the row.
Layout Types
At the moment, two layout types are included in ScheduleJS.
| Layout | Description |
|---|---|
GanttLayout | Lays out activities horizontally along the timeline. Positions are based on the start and end times of the activities. |
ChartLayout | Lays out activities as chart values. Activities can implement the ChartActivity or the HighLowChartActivity interface. |
Padding
All layout types have a padding property. It is used to create a visual gap at the top and bottom of each row / line.
const layout = new GanttLayout();
layout.setPadding(20); // Set the padding on the new layout to 20px.
a380.setLayout(layout); // Register layout.
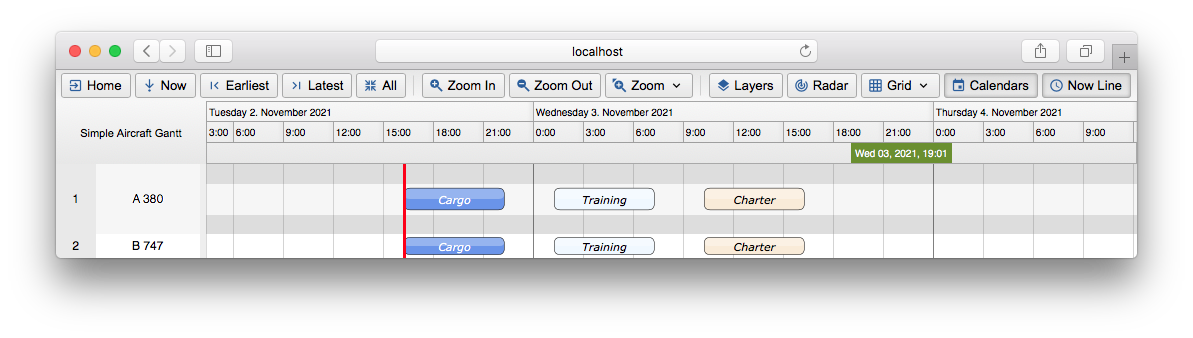
a380.setHeight(70); // Set row height to 70px.Here, the grey area on top and bottom of the 'A 380' row is the padding: